Adepem - Repenser la structure UI/UX du site e-commerce

À propos d’Adepem
Depuis plus de 40 ans, Adepem accompagne des milliers de particuliers et professionnels à redonner vie à leurs appareils électroménagers.
Lave-linge, aspirateurs, fours, réfrigérateurs… Ils proposent plus de 200 000 pièces détachées accessibles en ligne. Leurs missions ? Prolonger la durée de vie des équipements, réduire le gaspillage, et rendre la réparation facile et rapide pour tous.
Alliant expertise technique, service client humain et logistique efficace, Adepem est aujourd'hui une référence pour ceux qui préfèrent réparer plutôt que jeter.


Le défi à relever
Riche de plus de 200 000 produits, le fameux catalogue est régulièrement mis à jour, sachant que les modèles évoluent. Adepem souhaitait offrir à ses utilisateurs une expérience plus fluides et intuitive. Nous avions comme mission d’intervenir sur deux pages stratégiques : accueil et fiche produit.



Le défi était donc de rendre la recherche, la compréhension et l’ajout au panier plus simples et plus rapides, tout en respectant l'identité et la technicité d’Adepem.






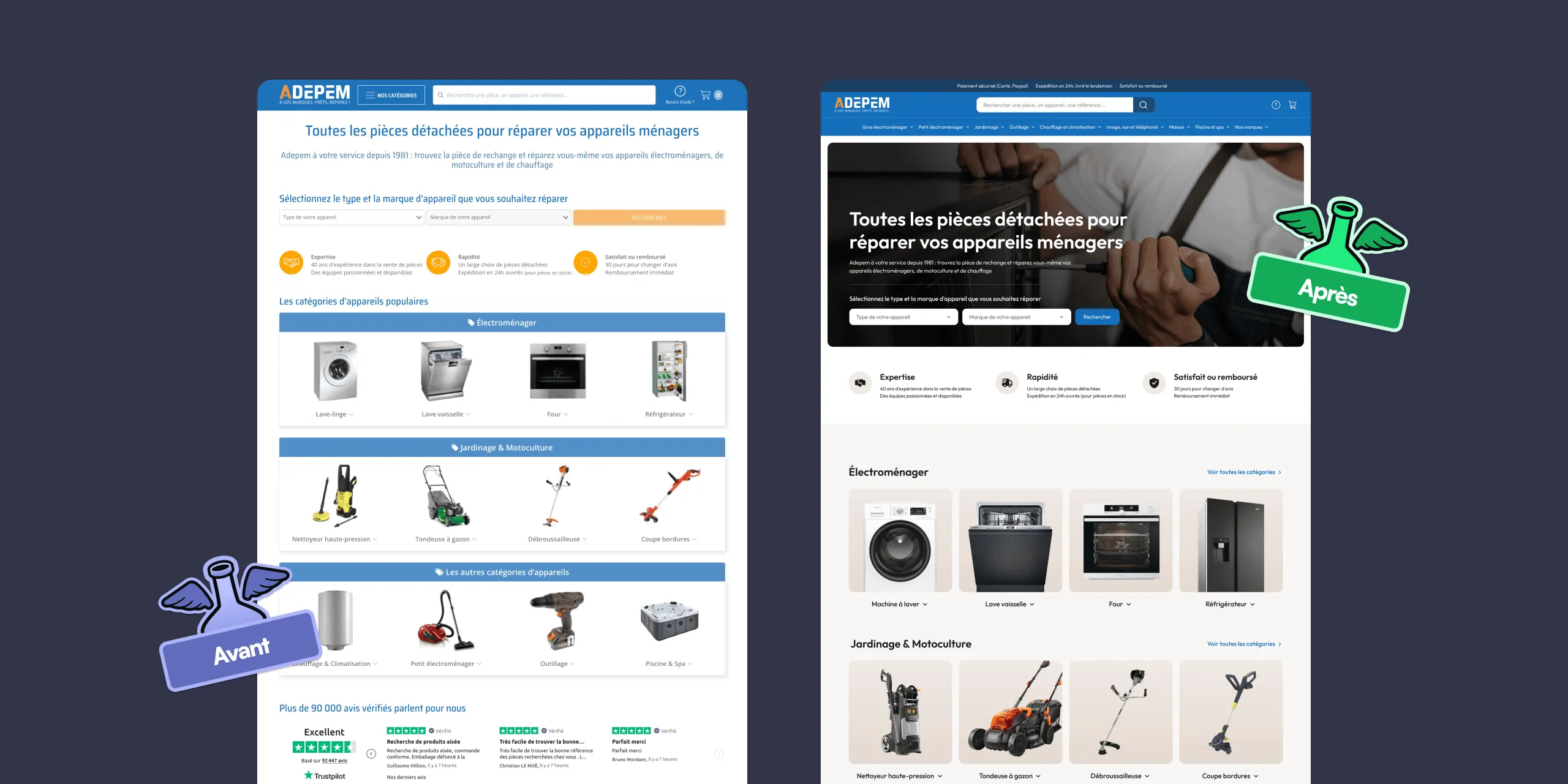
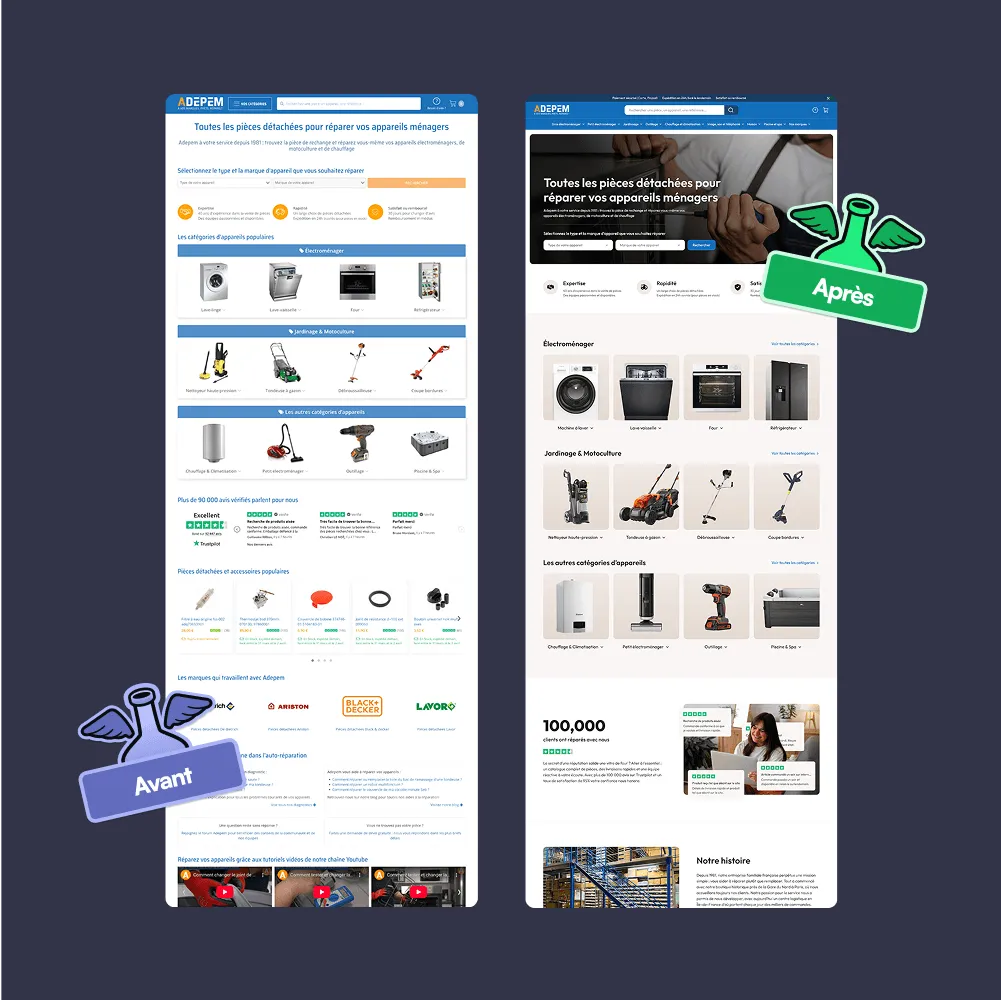
La page Accueil
Sur la page d’accueil, nous avons recentré l’UX autour des points d’entrée prioritaires :



L’architecture visuelle a été revue pour réduire la charge cognitive et faciliter l’accès rapide à l’ensemble du catalogue, même sans connaissance produit.




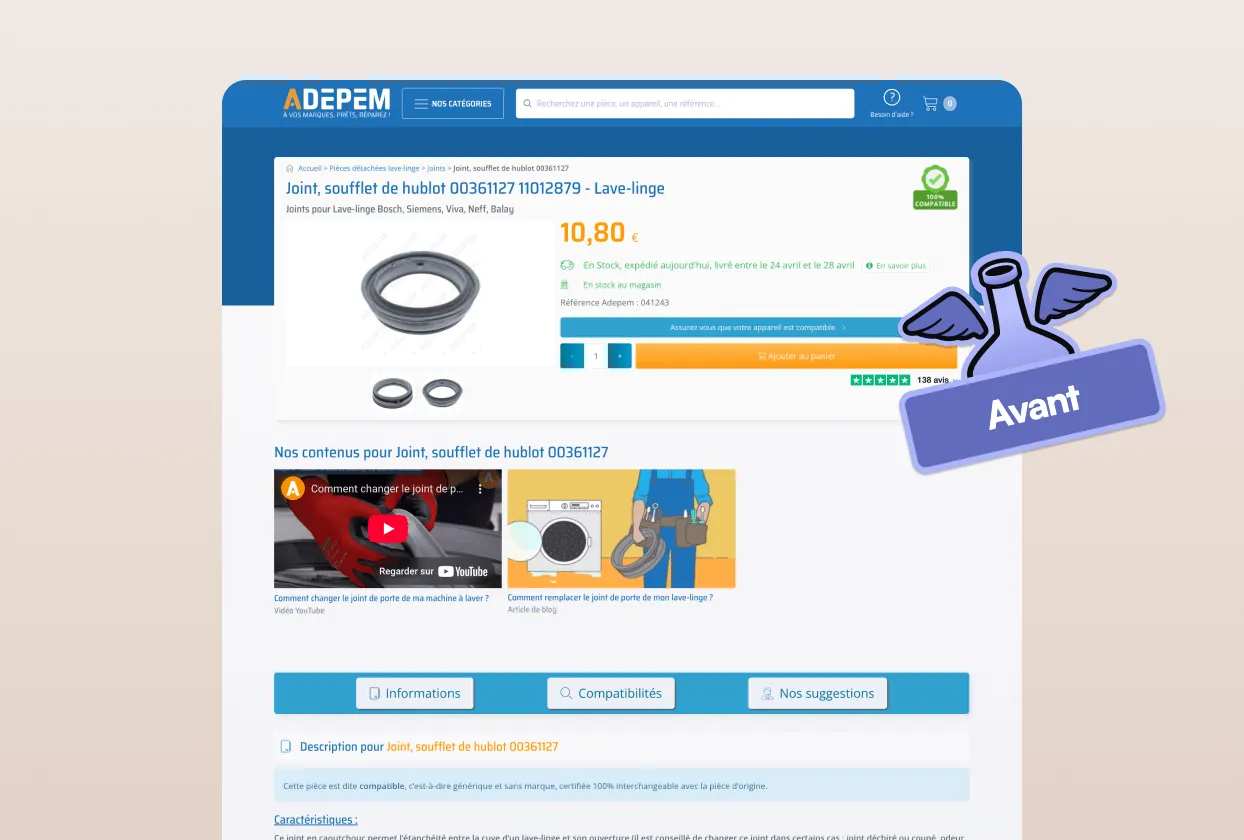
La fiche Produit

Dès l’arrivée, l’utilisateur accède aux éléments essentiels : nom du produit, prix, évaluation, livraison, disponibilité, avec un bouton "Ajouter au panier" visible immédiatement. Cette zone a été pensée pour réduire le temps de décision, en affichant les informations importantes dès le premier écran.

Les caractéristiques du produit sont désormais organisées en blocs identifiés, avec une hiérarchie visuelle qui facilite la lecture. Les alertes importantes (produit similaire mais non compatible, précautions de montage) sont mises en valeur sans perturber la lecture.


Un module permet aux utilisateurs de rechercher leur appareil et de vérifier sa compatibilité. Nous avons aussi intégré une section "Nos contenus" pour proposer des articles ou tutoriels vidéo en lien avec le produit pour accompagner la réparation et réduire les demandes au service client.
La fiche produit rassemble de nombreux blocs fonctionnels. Nous avons veillé à maintenir une hiérarchie visuelle cohérente et des espaces de respiration, pour que l’utilisateur navigue facilement dans cette richesse d’information, sans se sentir perdu ou submergé.




Livraison du projet







Kévin de Lapotion a brillamment réalisé la maquette de notre site adepem.com, alliant parfaitement UI élégante et UX efficace. Son attention aux détails malgré nos nombreux retours et sa communication fluide ont rendu la collaboration rapide et efficace. Nous referons appel à ses services pour nos futurs projets sans aucune hésitation.