GreenGo - Refonte du blog pour augmenter la conversion

À propos de GreenGo
Lancée en 2021, GreenGo s’est donnée une mission ambitieuse : repenser notre façon de voyager. Face aux géants du tourisme en ligne, la plateforme propose une alternative française, locale et responsable — en mettant en lumière des hébergements éco-engagés aux quatre coins du pays.
Gîtes, hôtels, logements insolites… chaque lieu est soigneusement sélectionné à partir de plus de 110 critères écologiques : énergie, transport, alimentation, gestion des déchets… Résultat : un éco-score clair pour chaque hébergement, et la garantie pour les voyageurs de faire des choix en conscience.
Depuis sa création, GreenGo a connu une croissance significative, avec plus de 19 000 hébergements éco-responsables référencés et une communauté grandissante de voyageurs soucieux de leur impact environnemental.


Le défi à relever
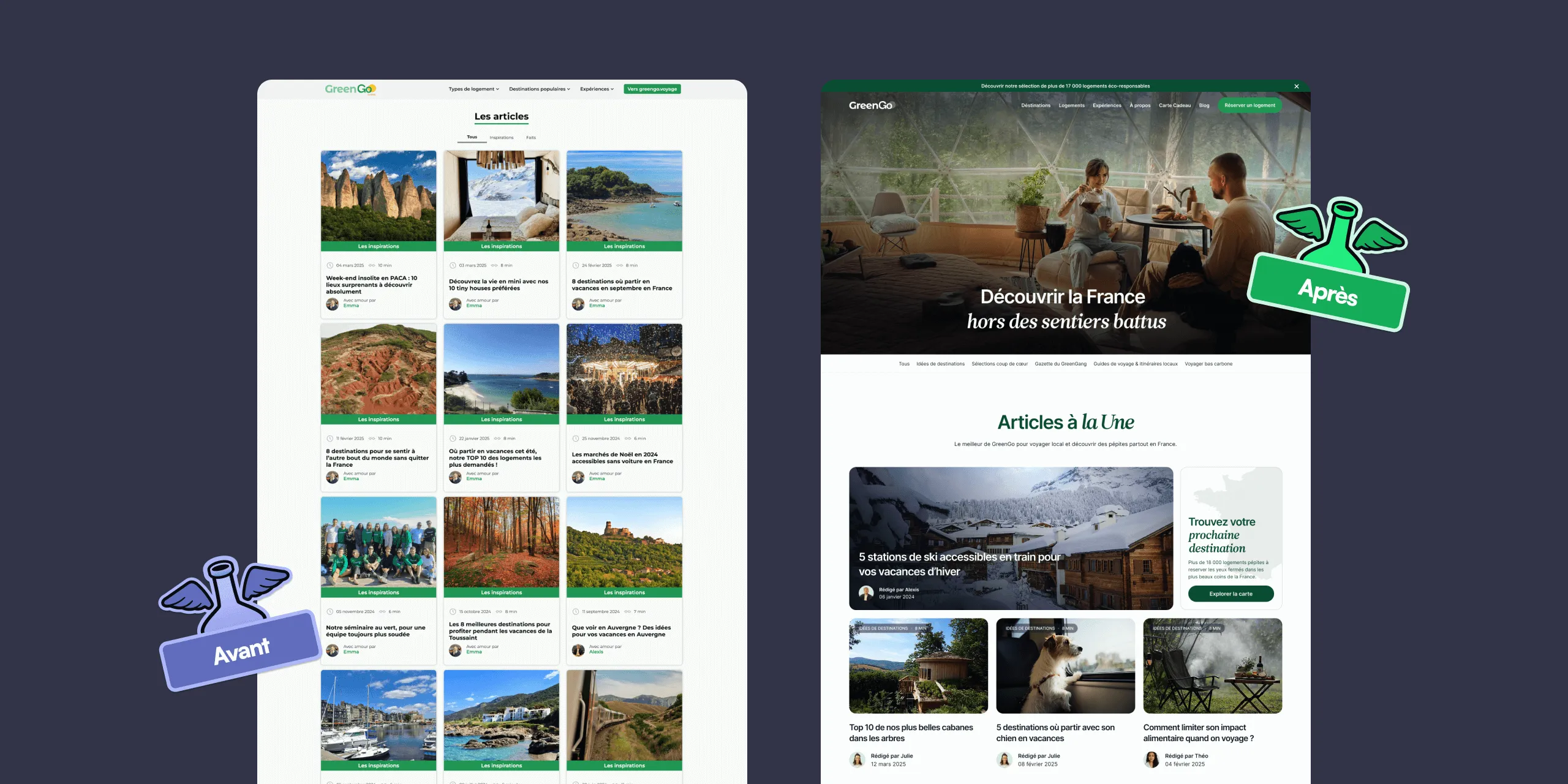
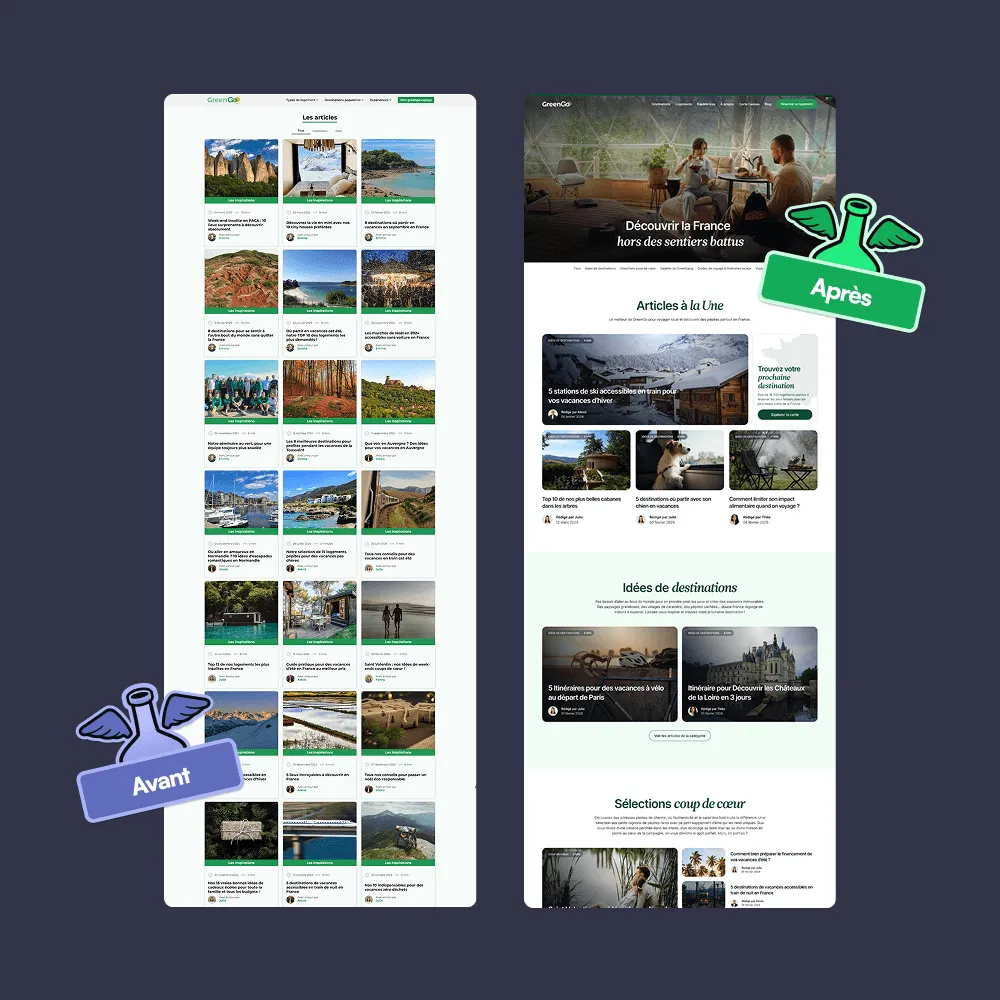
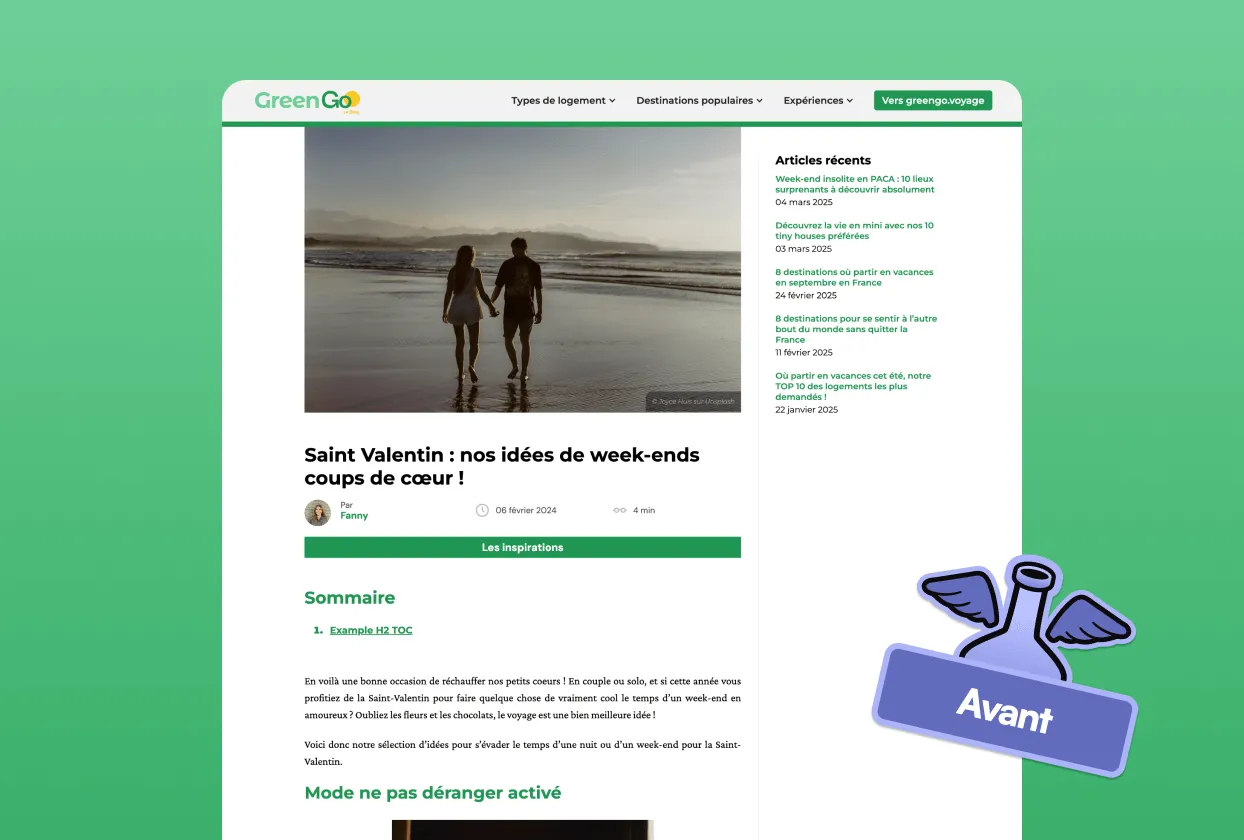
GreenGo dispose d’un blog riche, régulièrement alimenté, et bénéficiant d’un trafic organique conséquent, preuve d’un vrai intérêt pour les sujets liés au voyage responsable. Mais malgré ses nombreuses visites, le blog convertissait peu. La majorité des lecteurs consommaient le contenu… sans passer à l’action. Le défi était donc clair : refondre complètement l’expérience du blog pour transformer les lecteurs en voyageurs GreenGo.









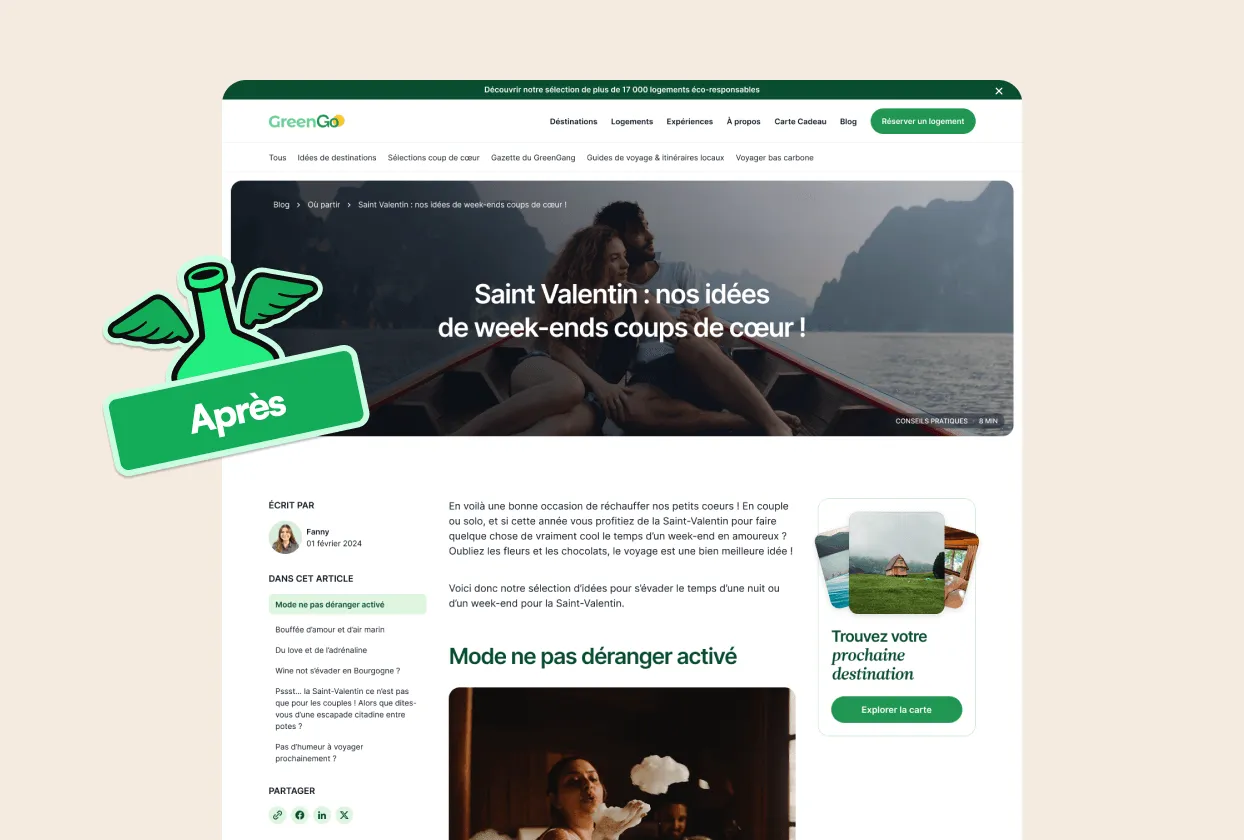
UX & UI Design sur Figma
Pour transformer le blog de GreenGo en un levier de conversion, nous avons adopté une approche centrée sur l'utilisateur, visant à harmoniser le contenu éditorial avec les objectifs commerciaux de l'entreprise.

Nous avons restructuré la navigation sur le blog en catégories claires et intuitives pour faciliter la navigation et permettre aux lecteurs de trouver plus rapidement le contenu qui les intéresse.

Des appels à l'action (CTA) ont été stratégiquement placés au sein des articles et des pages de catégorie pour encourager les lecteurs à explorer les hébergements GreenGo et s’abonner à leur newsletter.


Bibliothèque de composants
Pour gagner en efficacité et garantir une cohérence visuelle sur l’ensemble du blog, nous avons mis en place une bibliothèque de composants modulaires dans Figma. Cette méthode a facilité la phase d’intégration sur Webflow, tout en posant une base solide pour les futures évolutions du blog.


Composants réutilisables pour les cartes d’articles, listes de catégories, call-to-actions ou encore encarts newsletter
Mise en place de styles globaux (typographie, couleurs, espacements) pour maintenir une continuité visuelle forte
Design conçu pour être responsive dès la maquette, avec des gabarits mobiles et desktop intégrés dans le process
Un développement Webflow sur mesure et 100% dynamique
L’intégration du blog a été réalisée sur Webflow, en exploitant pleinement ses fonctionnalités CMS pour garantir flexibilité et autonomie côté client. Grâce à cette approche, GreenGo bénéficie aujourd’hui d’un blog à forte valeur ajoutée : puissant, scalable, et parfaitement aligné avec leur charte graphique.


Les pages articles et pages catégories sont entièrement générées à partir de collections CMS sur mesure.
Le corps des articles est stylisé en HTML/CSS directement, pour conserver une mise en page riche et cohérente avec le design global.
Les champs CMS permettent d’alimenter dynamiquement les titres, visuels, tags, résumés, suggestions d’articles, etc.
Cette structure permet à l’équipe éditoriale de publier de nouveaux contenus, tout en assurant une expérience fluide pour le lecteur.


Mise en ligne du site web







On a eu la chance de bosser avec Lapotion sur la création du blog Greengo (le design, l'intégration web, mise en place du CMS…) et franchement, top expérience. Ils ont tout de suite compris ce qu’on voulait, tout en étant force de proposition et super pro du début à la fin.
On a aussi beaucoup apprécié leur réactivité, leur disponibilité et leur capacité à avancer vite sans jamais sacrifier la qualité. Le tout avec le sourire et un vrai sens du service. Bref, un super partenaire, fiable, efficace et avec qui c’est hyper agréable de collaborer.
Merci pour votre super travail, l'équipe est ravie ! 🙌